

Difference between raster and vector pro#
It’s important to understand the fine differences between them and when to work with eachno matter if you’re a new designer, a seasoned pro or a marketer looking to hire a designer.
Difference between raster and vector pdf#
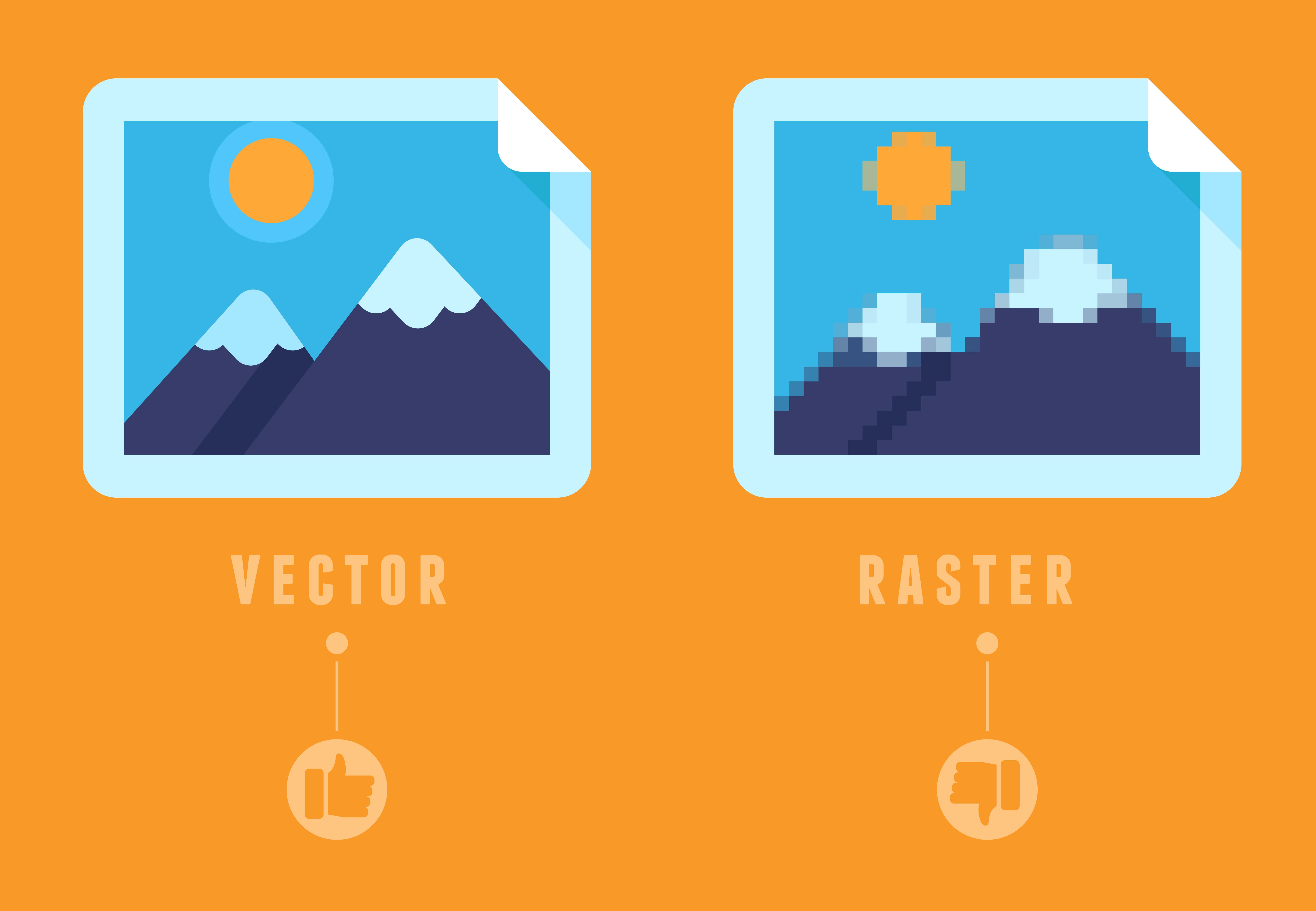
Vector graphics can always be imported in raster format, for example, as a jpg or png images, or left in a scalable format as an svg, ai, pdf * or eps files. Vector and raster images differ in their resolution, the amount of detail they contain, and where they are used. The lines can also be resized and further worked on, for example, by adding surfaces as vector shapes in Adobe Illustrator or by bringing textures and landscapes under the vector lines in Photoshop. Raster models are useful for storing data that varies continuously, as in an aerial photograph, a satellite image, a surface of chemical concentrations, or an elevation surface. Related: What is an animated gif Raster images are made up of (up to) millions of pixels. The simple answer to the vector versus raster question is that raster files are made up of pixels whereas vector files are constructed using mathematical. You no doubt use them on a regular basis for example, when you share a GIF. The lines of architectural modeling are always in vector format and can thus be scaled to the required size. What Are They Raster images are commonly used for photographs, and most of the images you see on your computer are stored in a raster graphics format. However, using vector graphics to render organic shapes photorealistically is still a challenge. Highly processed vector graphics can even be used to create images resembling photography, especially when illustrating geometric shapes such as phones. Vector graphics are the primary form of a digital image used in graphic elements such as logos, typography, icons, infographics and illustrations.

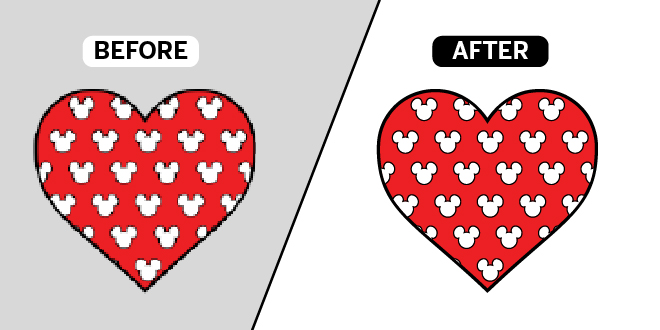
This is the main advantage of vector graphics compared to raster graphics. Vector graphics are based on mathematical formulas, which makes it infinitely scalable without loss of quality. Vector images look smooth and crisp at any image size or zoom percentageshould you see any pixels, its a raster image. Each vector path may have various properties such as values for stroke color, shape, curve, thickness, and fill. Raster images are best for photos, while vectors are best for logos, illustrations, engravings, etchings, product artwork, signage, and embroidery. Vector graphics are two-dimensional lines and shapes based on lines formed between so-called anchor points, which determine the direction of the line that is formed between them called a vector path.


 0 kommentar(er)
0 kommentar(er)
